30 Nov Las mejores herramientas de color para diseñadores web
 El mundo del diseño siempre trae nuevas herramientas que nos ayudan a hacer un trabajo profesional, de alta calidad y sobre todo, nos ayudan a realizar algunas tareas mucho más fácil.
El mundo del diseño siempre trae nuevas herramientas que nos ayudan a hacer un trabajo profesional, de alta calidad y sobre todo, nos ayudan a realizar algunas tareas mucho más fácil.
Para eso, existen algunas plataformas que nos ayudan con el tema de la elección de colores, algo que nos viene muy bien porque, aunque parezca una tontería, ¡nos quitará tiempo de encima!
Si, parece una tarea fácil, pero el establecer una gama de color básica para tu proyecto de diseño web, o decidir sobre qué combinaciones son las correctas, puede ser de lo más complicado.
Para facilitar esta tarea, aquí te expongo algunas de las mejores herramientas de color para diseñadores web. Hay muchas en esta lista, todas ellas son diferentes pero te ayudarán para el mismo fin; te sugiero que las mires todas, las compares y así veas qué herramienta de color te funciona mejor a ti.
Encontrarás el link de la plataforma si das click en la fotografía. Pues bien, echemos un vistazo a la lista:
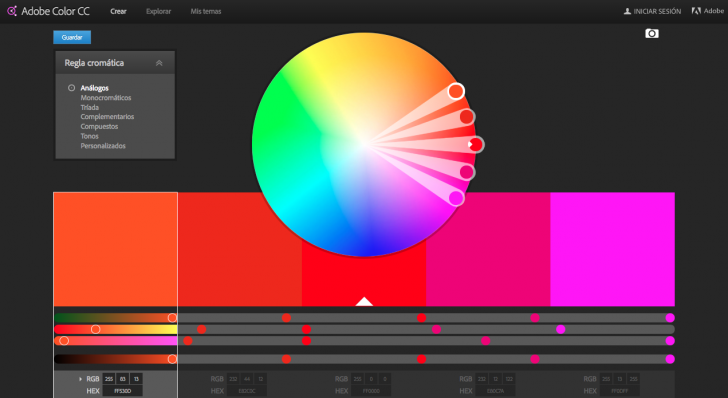
1. Adobe Color CC
Tal vez conozcas esta herramienta por su nombre anterior: Adobe Kuler. Esta herramienta es una de las funcionalidades más populares de Adobe la cual, te permite la combinación de colores.
Usarla es muy fácil, sólo tienes que seleccionar la regla cromática e ir jugando con el círculo cromático. También es posible importar una imagen y crear una paleta de color a partir de los colores de la foto, cuando hayas acabado tu paleta, la guardas y listo!

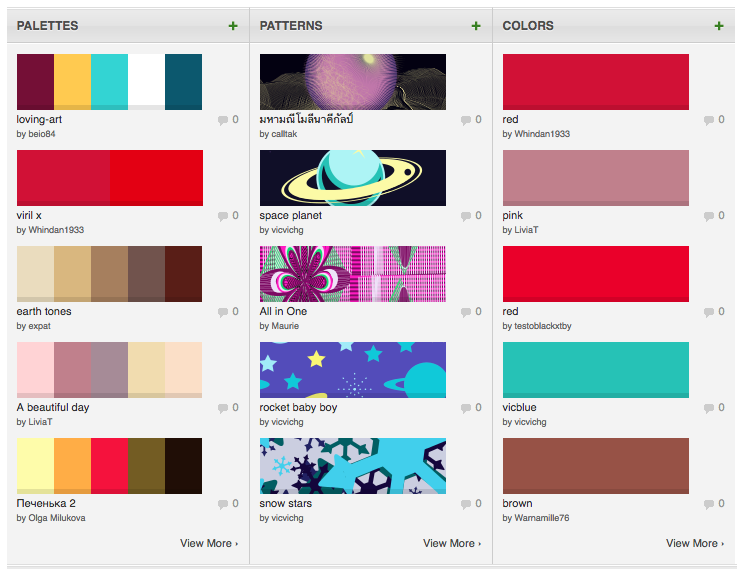
2. ColourLovers
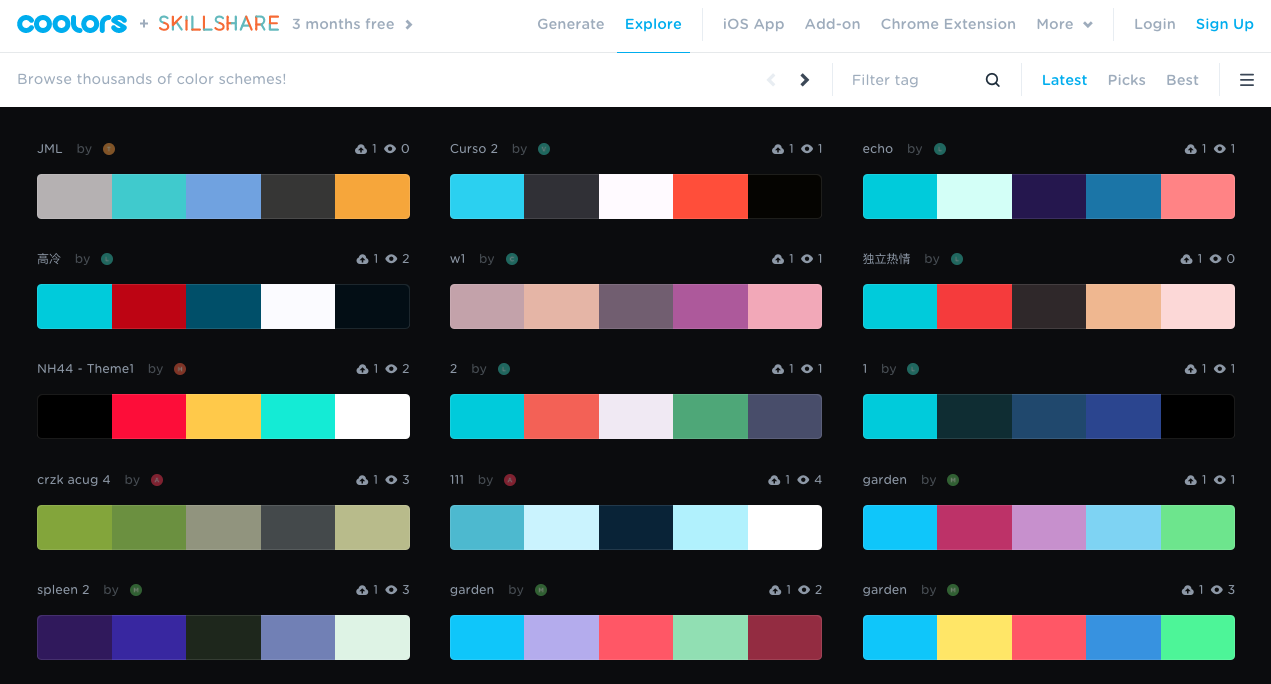
Coolors es un generador de esquemas de color muy fácil y rápido. Permite a los usuarios crear y compartir paletas de colores en muy poco tiempo. Elige el color principal de las imágenes y encuentra las combinaciones de color perfectas.
Puedes instalarlo en tu smartphone, ponerlo en Chrome y también en Illustrator y Photoshop, sin duda es uno de mis favoritos.
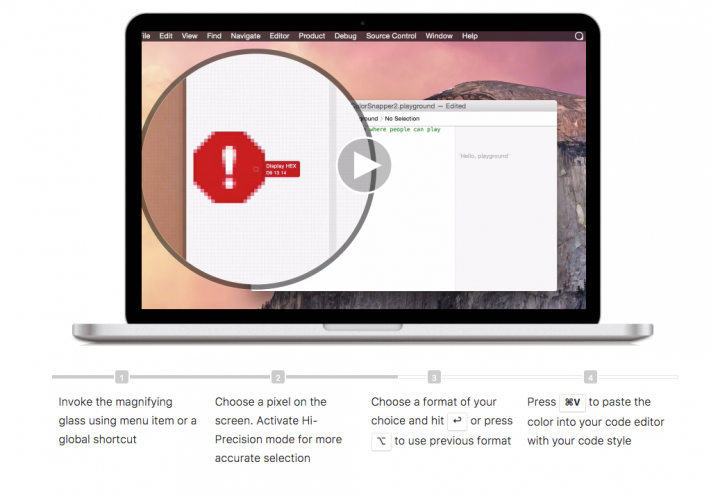
4. Color Snapper 2
Color Snapper 2 es una herramienta creada para OS X Yosemite. Fue creado para que los diseñadores gráficos puedan reproducir, modificar, ajustar, organizar, guardar y exportar los colores que hay en su pantalla.
Usando la herramienta «Lupa», podrás elegir un píxel de color de la pantalla y si activas el modo de «alta precisión» podrás hacer selección más precisa.
Podrás elegir un formato de color de elección y copiarlo en el portapapeles para pegar el color en tu editor de código con tu estilo de código.
Podrás descargarte un trial de 14 días para ver si te gusta o no.
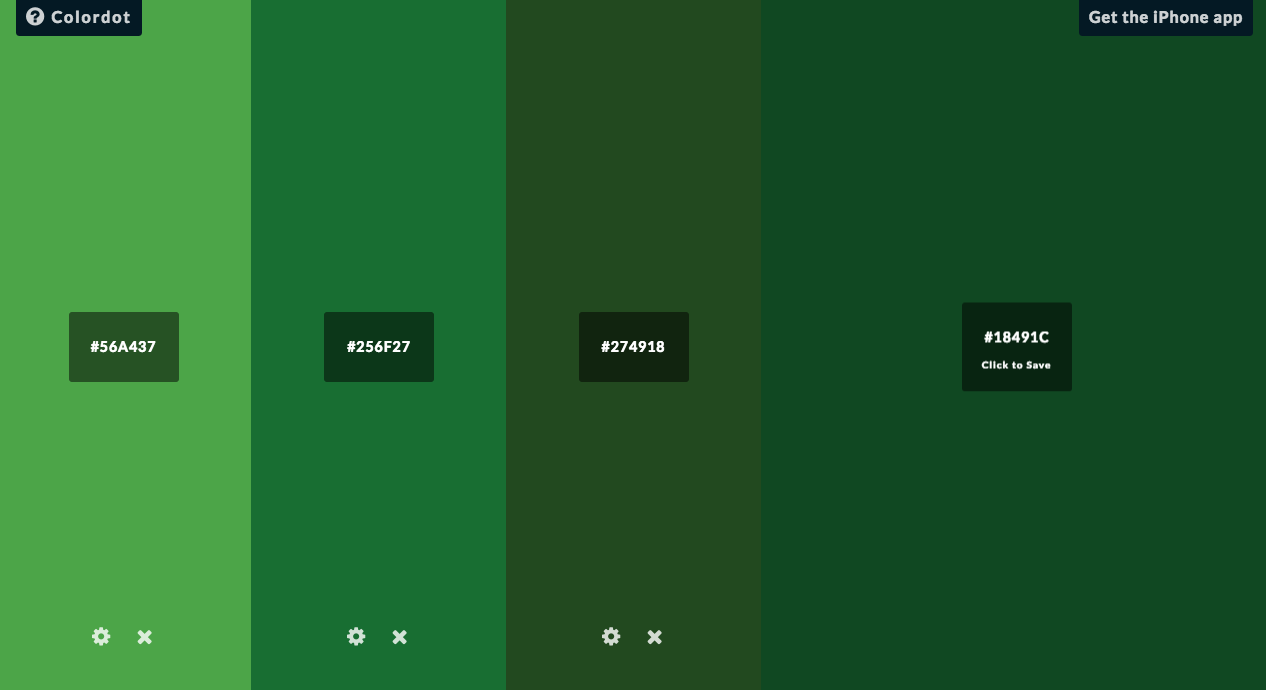
5. Colordot
Colordot es un gran sitio web y también cuenta con una aplicación para iOS que te permite crear y compartir esquemas de color.
Elegir el color es muy fácil, tal sólo tienes que mover el ratón (o dedo) hacia cualquier lado de la pantalla y verás cómo va cambiando el color, una vez que elijas el color que más te gusta das click y sigues con el siguiente color. Ahí mismo tendrás el código del color que has elegido para aplicarlo a tu diseño.
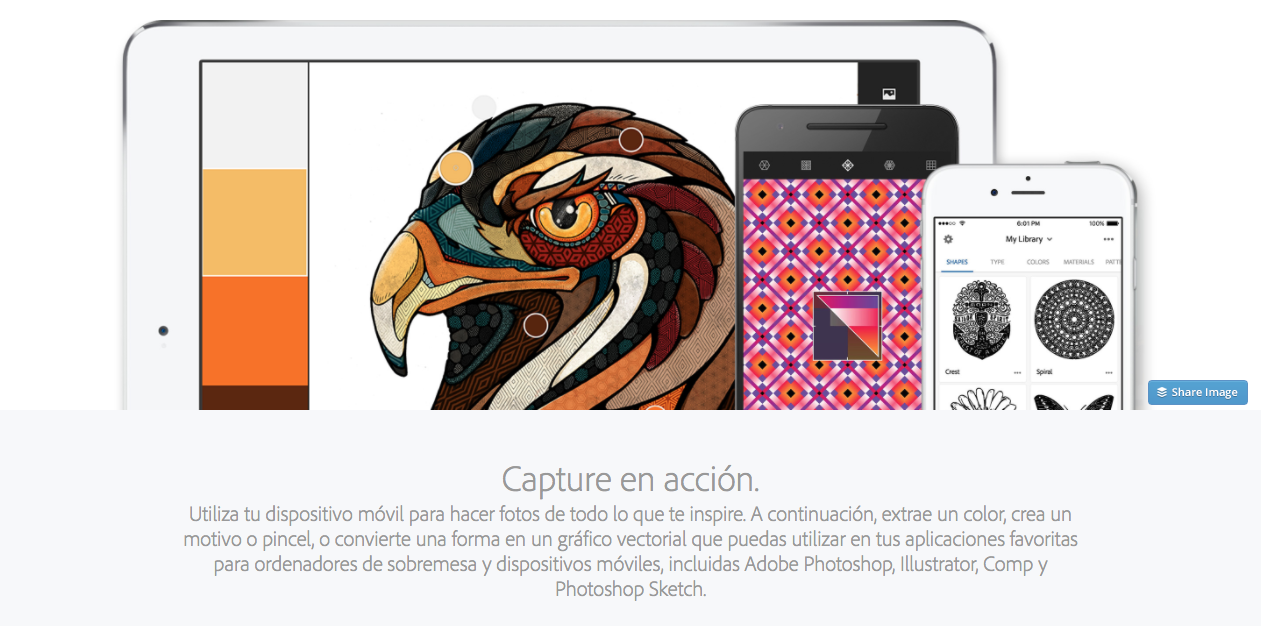
6. Adobe Capture CC
El Adobe Capture CC te permite tomar o elegir una fotografía de lo que quieras y convertirla en una paleta de colores, crear un pincel o un patrón.
Ésta herramienta también está disponible para computadoras de escritorio y smartphones o tablets.
7. LOL Colores
LOL Colors es una página web en donde, existen distintas paletas de colores que cambian cada 24 horas. En cada lágrima de color se puede hacer clic para descubrir los códigos hexadecimales y listos para copiar.
Si estás en busca de inspiración para elegir paletas de colores, esta web está muy bien.
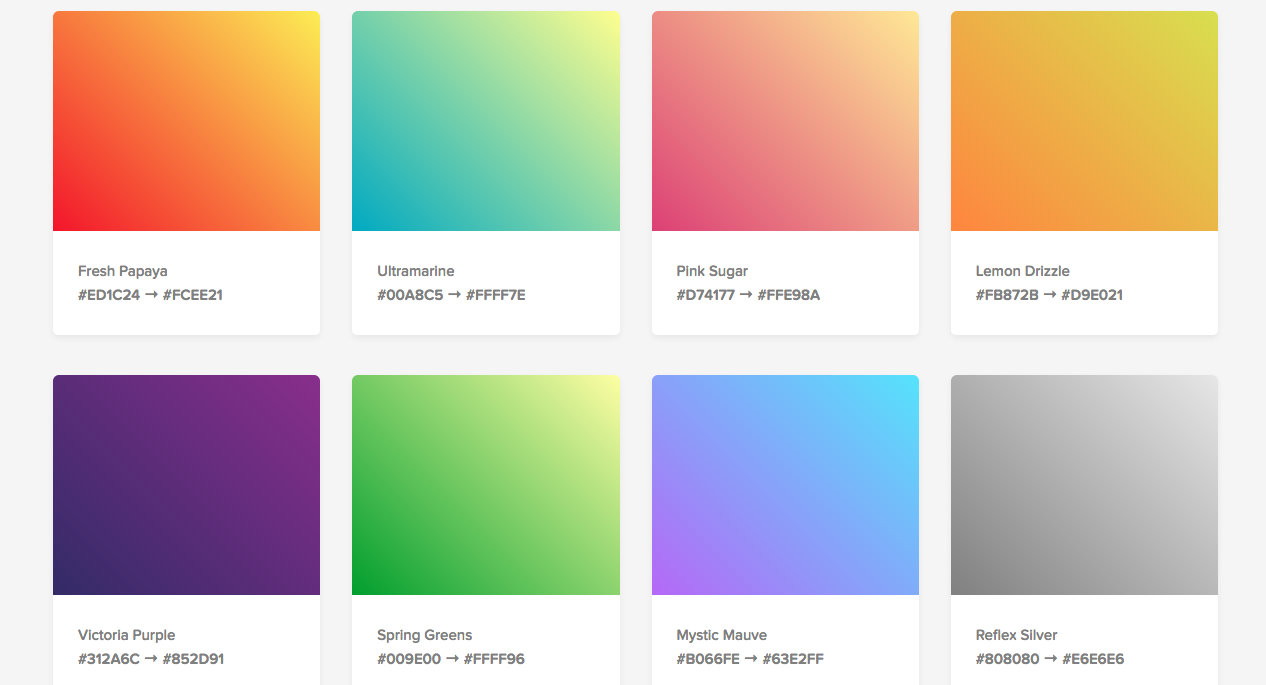
8. Gradients.io
Gradients.io esta web está dedicada a los rellenos degradados, el sitio contiene una página llena de cuadrados con diferentes degradados, incluye los códigos hexadecimales utilizados para crearlos.
Esta página, al igual que la anterior, es meramente inspiracional.
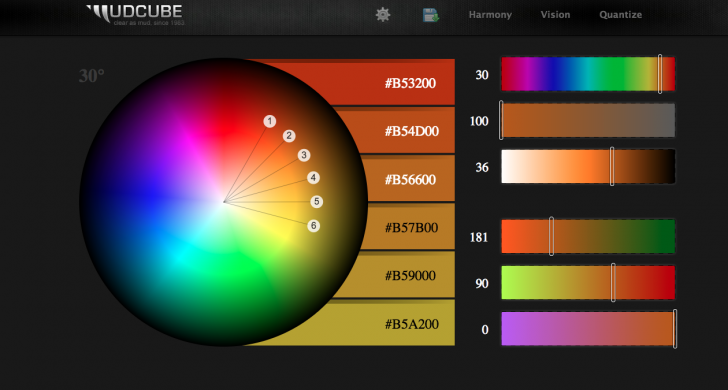
9. Color Sphere!
Color Sphere te permite construir una paleta en un tono de color. Te proporciona todos los números hexadecimales, por lo que puedes usar fácilmente un cierto color.
Esta y las demás herramientas que te menciono también te pueden ayudar mucho en la elección del color para el diseño de tu logotipo, te invito a que leas más al respecto en el artículo que tengo sobre los elementos básicos para un buen diseño de logotipo, seguro que te ayuda mucho también 😉.
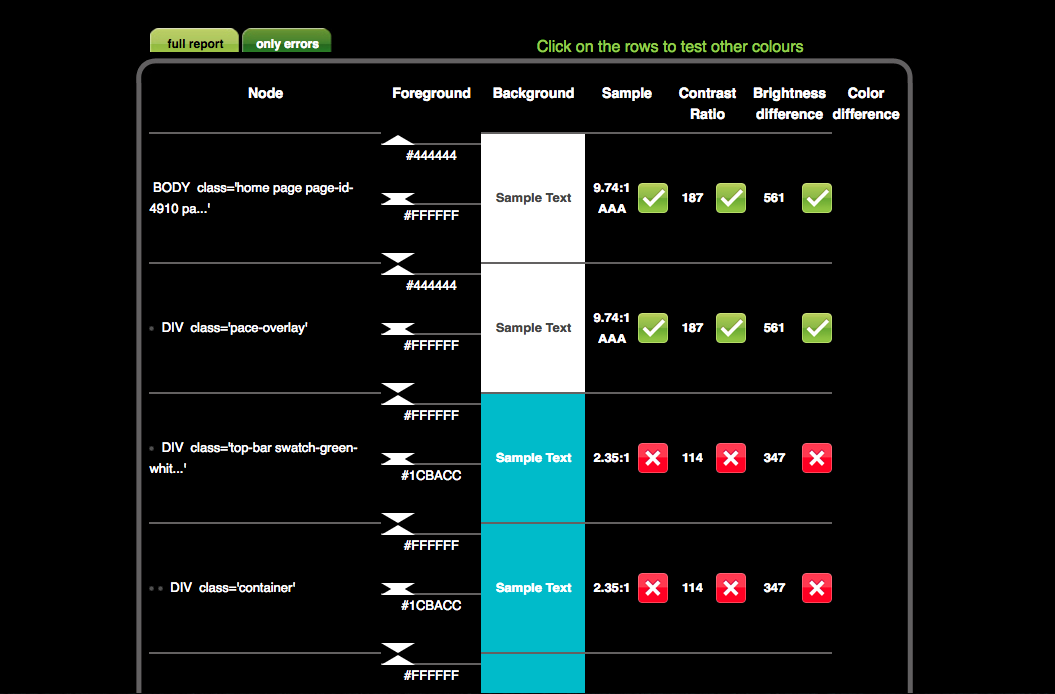
10. CheckMyColours
CheckMyColours es una herramienta gratuita que verifica las combinaciones de colores de fondo y de primer plano de todos los elementos DOM para determinar si proporcionan suficiente contraste cuando los vea una persona que tenga algún problema de deficit de color.
Sólo ingresa una URL y Check My Colours te proporcionará un informe con los resultados para cada elemento, ya sea que aprueben o fallen. Así de rápido es ver si las personas con deficit de color tendrían problemas para ver tu sitio web.
Creo que todos deberíamos de usar esta herramienta, ya que es importante ¿no crees?
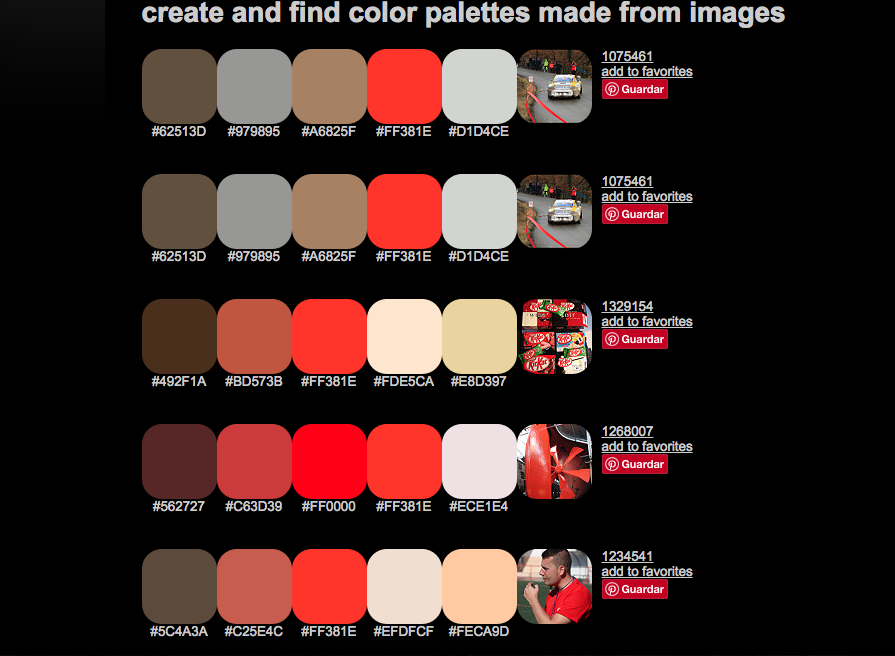
11. Color Hunter
Color Hunter es una de las mejores herramientas de color para diseñadores web. Simplemente encuentra una imagen que te guste y súbela (o ingresa la URL de la imagen) en el sitio web y esta herramienta creará una paleta de colores a partir de la imagen que hayas subido.
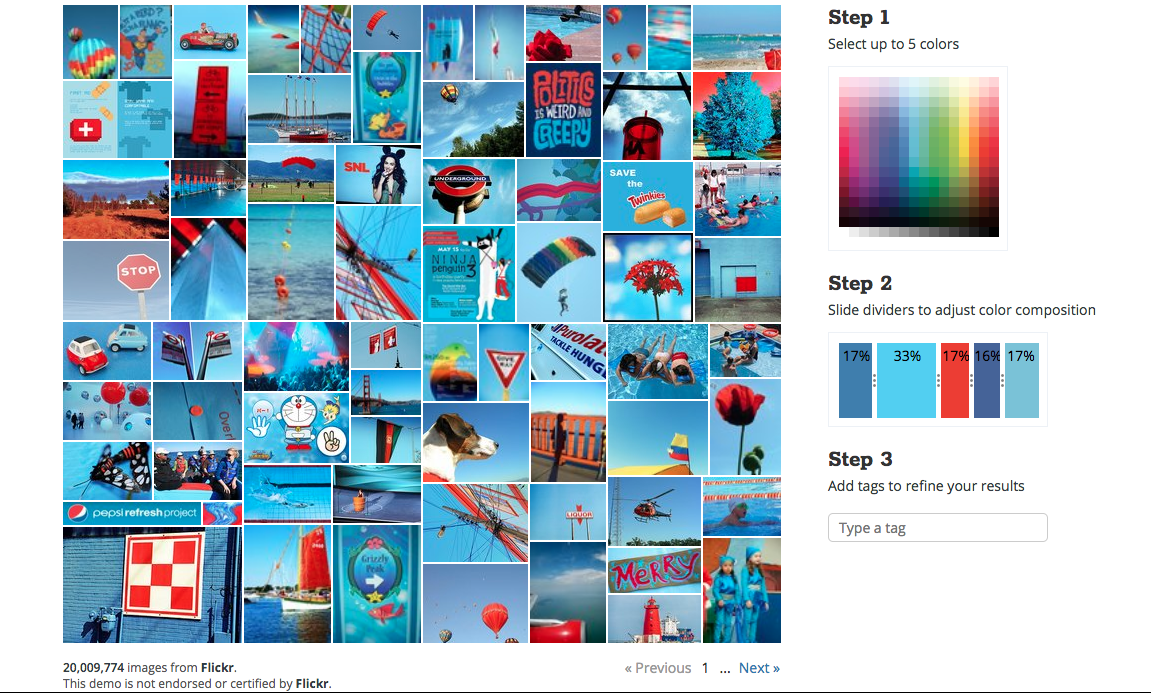
12. TinEye
TinEye te ayuda a buscar sólo las fotografías que tengan los colores y temática que tú necesites, de entre más de 20 millones de imágenes libres de derechos de Flickr.
Simplemente selecciona un color (o varios colores) que quieras que tenga tu imagen, mueve los divisores para ajustar el color que quieras que predomine más o menos en ella y con el buscador, encuentra el tema que necesitas y ¡voilá! tendrás un amplio repertorio de fotos con los colores y las temáticas que necesitas para tu proyecto, ¿no es maravilloso?
Sé que sueno repetitiva, pero esta herramienta ¡me encanta!
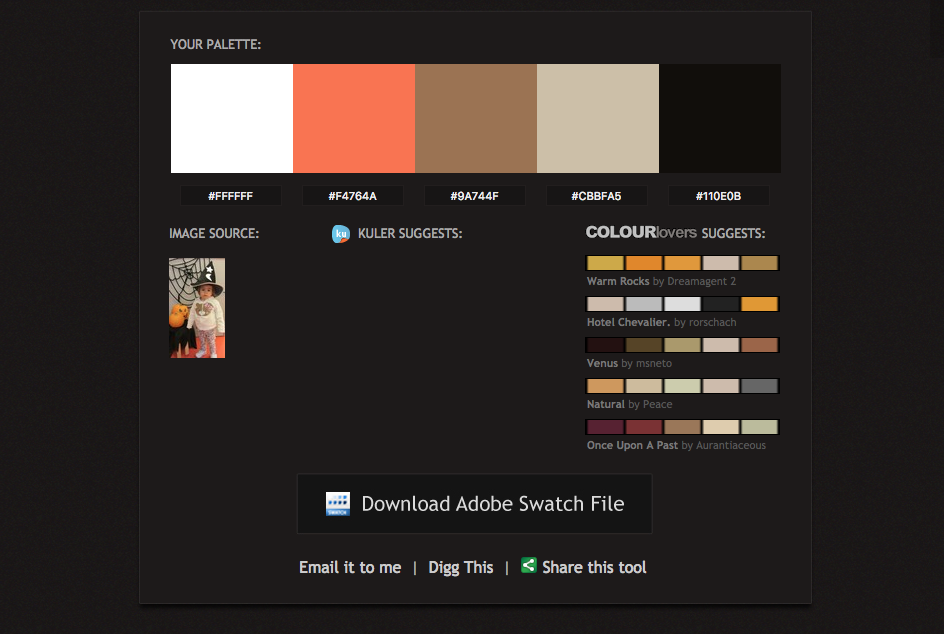
13. Pictaculous
Pictaculous es una práctica herramienta diseñada por MailChimp que puede ayudarnos a crear un esquema de color a partir de una imagen (parecido a Color Hunter). Luego puedes descargar el archivo de Adobe Swatch.
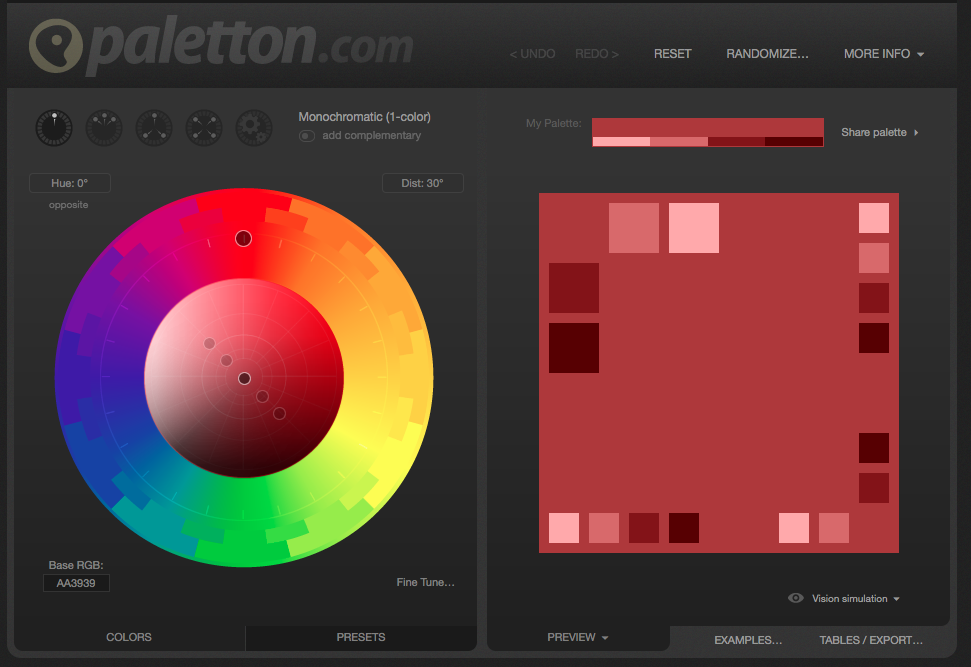
14. Paletton
Paletton está hecho para ayudar a los diseñadores gráficos a crear sitios web con combinaciones de color armónicas y adecuadas sin dar tantas vueltas ni complicarse la vida.
Te da la posibilidad de crear tu propia paleta de colores en 5 modos diferentes: Monochromatic, Adjacent Colors, Triad, Tetrad y Free-Style.
Puedes elegir cualquier color de base y puedes combinar con hasta tres tonos adicionales y con los correspondientes colores complementarios.
Te recomiendo que le des un vistazo ya que es una herramienta muy interesante y con muchas posibilidades.
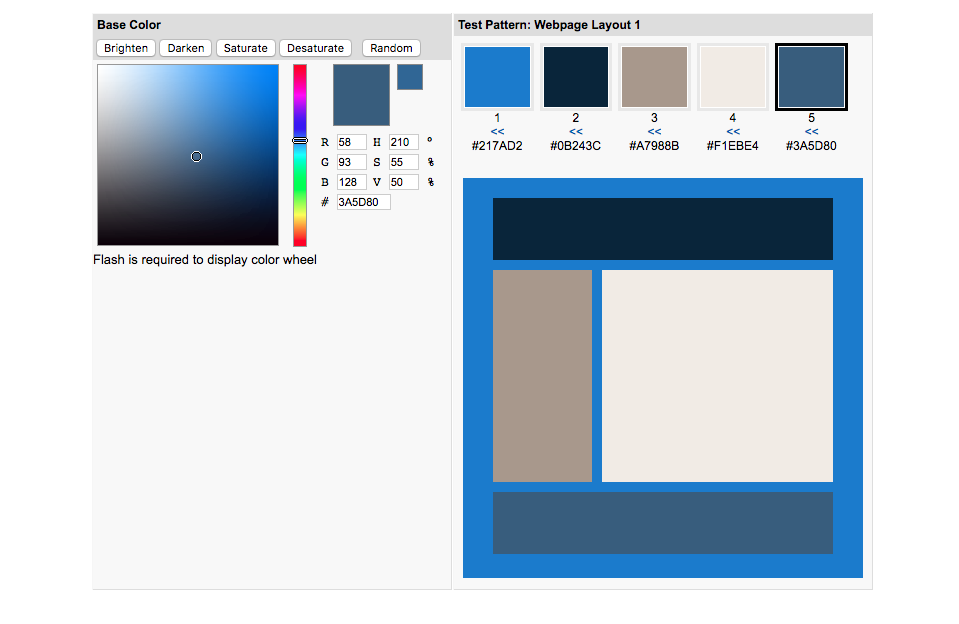
15. Colorspire
Colorspire es una herramienta más donde podemos crear paletas de colores en 3 simples pasos. Puedes elegir un color base, luego elegimos los colores con los que queremos combinar ese color base y así crear un esquema de color, lo que hace esta herramienta es crear una vista previa de los colores elegidos para saber si reflejan el efecto que queremos transmitir en nuestro diseño.
Podemos cambiarlo cuantas veces queramos hasta conseguir el esquema de color ideal para el proyecto. No es de las herramientas más complentas, pero sí es muy simple de usar y bastante útil.
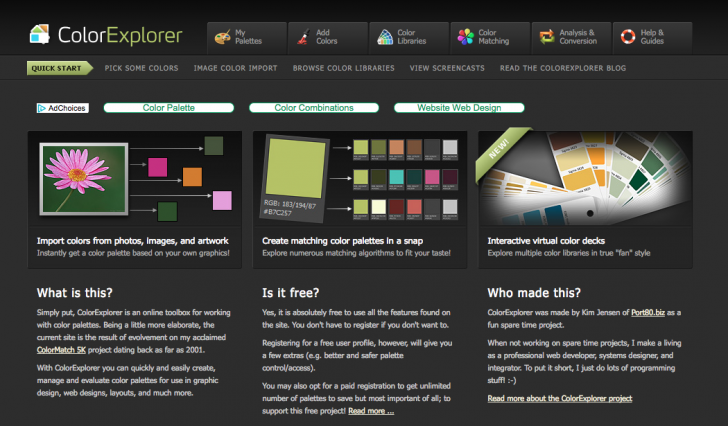
16. Color Explorer
Color Explorer es una de las herramientas de color más completas disponibles en el mercado. Con su ayuda, puedes crear, administrar y evaluar paletas de colores de forma rápida y fácil para usar en diseño gráfico, diseño web, diseño editorial, etc.
Además es ¡absolutamente gratis! Esta herramienta es de las imprescindibles para todos los diseñadores (y es mi preferida).
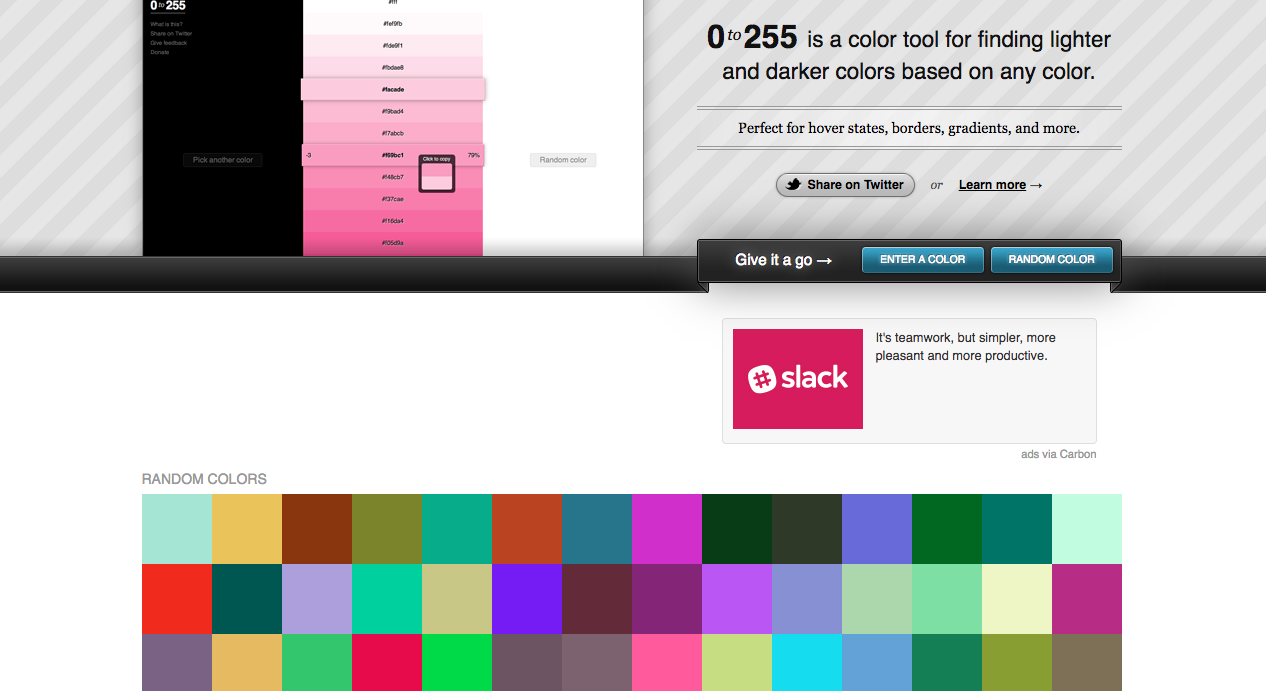
17. 0to255
Oto255 te ayudará a encontrar los tonos más oscuros y más claros de un color. Se puede usar para encontrar una gama de tonos para un color en particular.
Fácil, sencilla y básica, ¡pruébala!
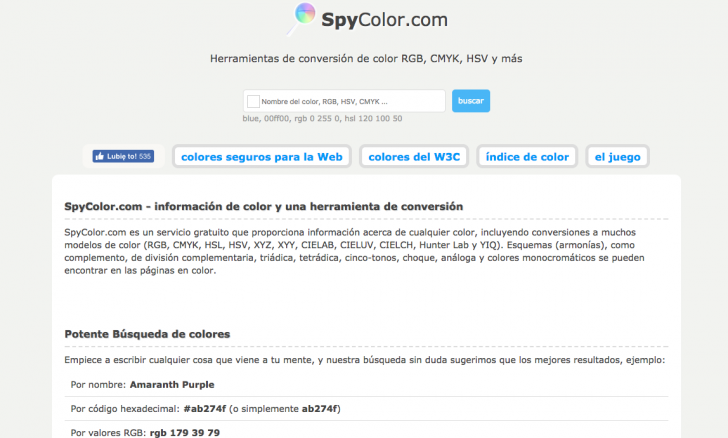
18. SpyColor
SpyColor es una aplicación gratuita que proporciona información sobre cualquier color, incluidas las conversiones a muchos modelos de color, como RGB, CMYK, HSL, HSV y muchos más.
Puedes crear varios esquemas de color, por ejemplo: complementary, split-complementary, triadic, tetradic, five-tone, clash y más.
19. Colors on the web
Colors on the web te ayudarán a explorar la teoría del color y cómo se usa en el diseño web. Usando sus 3 herramientas principales: Color Wizard, Color Wheel y Color Contrast Analyzer con las cuales aprenderás a hacer coincidir los colores.
Una de las más completas, al igual que Color Explorer.
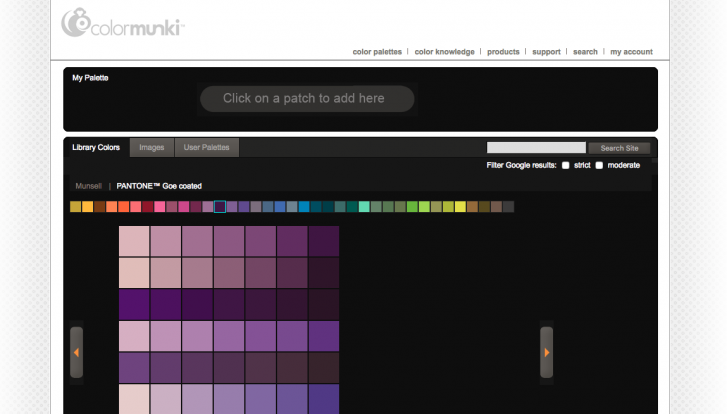
20. ColorMunki
ColorMunki una herramienta muy sencilla que te permite crear tus propios colores. Puede crear paletas de colores, encontrar colores similares y unirlos de una manera apropiada.
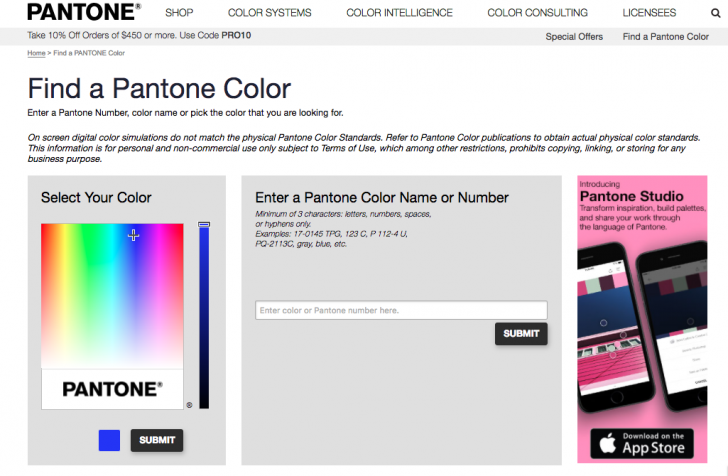
21. Pantone
Este servicio, creado para usuarios de Apple, te ayudará a explorar el mundo de los colores Pantone y a encontrar tonos nuevos. Puedes descubrir armonías de color, valores y referencias cruzadas.
Herramienta también imprescindible para todos los diseñadores.
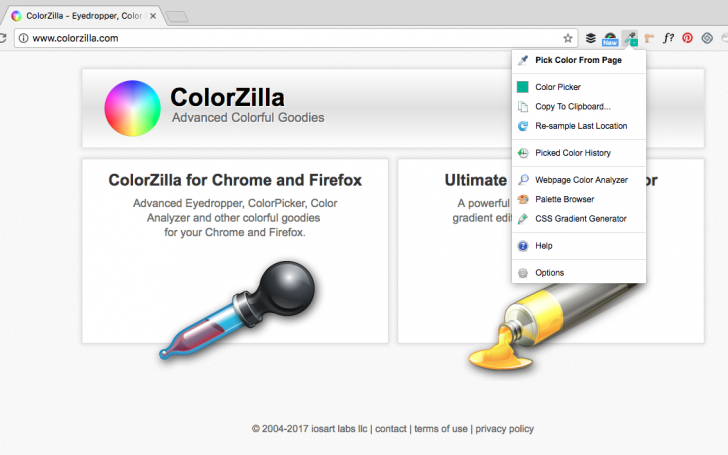
22. ColorZilla
ColorZilla es una extensión para Firefox y Google Chrome que incluye un selector de color, cuentagotas, generador de gradiente de CSS y un buscador de color.
Muy útil para saber el código de color tiene el tono seleccionado desde la pantalla. Esta extensión es una de las básicas que todos los diseñadores debemos tener en nuestro navegador.
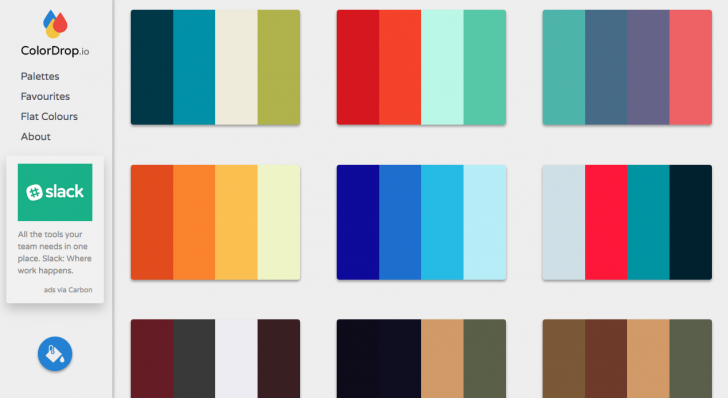
23. ColorDrop
ColorDrop otra página inspiracional en donde puedes encontrar cientos de increíbles paletas de colores que puedes usar. Para una navegación más fácil, usa las secciones «Favoritos» y «Colores planos».
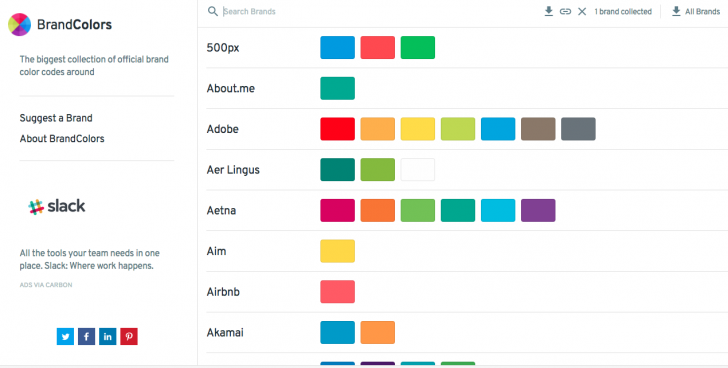
24. BrandColors
BrandColors es una herramienta genial donde podrás encontrar los colores oficiales de los sitios de las marcas más populares del mundo. Cuenta con una lista de marcas y sus colores oficiales, también tiene un buscador para que encuentres la marca que desees.
Pues así termina esta lista con las mejores herramientas de color para diseñadores web, ¿te ha gustado? ¿Te gustaría agregar alguna otra herramienta imprescindible a esta lista? Sugiérelo en tus comentarios y así juntos haremos una buena lista de herramientas 😉
Si te interesa el marketing digital, te recomiendo que leas mi artículo acerca de los 3 elementos clave que deben existir en el marketing de contenidos, estoy segura que también te gustará.
Comparte este artículo si te ha gustado y ayudemos a otros diseñadores a hacer un ¡gran trabajo!


























Sin comentarios